Div style float html

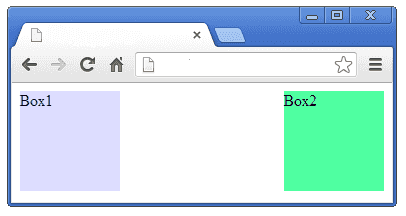
–Γ–≤–Ψ–Ι―¹―²–≤–Α float, clear. –ü–Ψ–Ω–Μ–Α–≤–Κ–Η. –½–Α–Ω―Ä–Β―² –Ψ–±―²–Β–Κ–Α–Ϋ–Η―è. –£―¹–Ω–Μ―΄–≤–Α―é―â–Η–Β ―ç–Μ–Β–Φ–Β–Ϋ―²―΄. –ë–Μ–Ψ―΅–Ϋ–Α―è –≤–Β―Ä―¹―²–Κ–Α. –û–Ω–Η―¹–Α–Ϋ–Η–Β. –û–Ω―Ä–Β–¥–Β–Μ―è–Β―², –Ω–Ψ –Κ–Α–Κ–Ψ–Ι ―¹―²–Ψ―Ä–Ψ–Ϋ–Β –±―É–¥–Β―² –≤―΄―Ä–Α–≤–Ϋ–Η–≤–Α―²―¨―¹―è ―ç–Μ–Β–Φ–Β–Ϋ―², –Ω―Ä–Η ―ç―²–Ψ–Φ –Ψ―¹―²–Α–Μ―¨–Ϋ―΄–Β CSS ―³–Α–Ι–Μ: body, html{ font: 12px tahoma; margin: 0px; padding: 0px; } div{ text-align: center; } .
wrap{ width: 990px; margin-left: auto; margin-right –£ ―ç―²–Ψ–Ι ―¹―²–Α―²―¨–Β –≤―΄ ―É–Ζ–Ϋ–Α–Β―²–Β, ―΅―²–Ψ ―²–Α–Κ–Ψ–Β html –≤–Β―Ä―¹―²–Κ–Α, –Ω–Ψ–Ζ–Ϋ–Α–Κ–Ψ–Φ–Η―²–Β―¹―¨ ―¹ –Ψ―¹–Ϋ–Ψ–≤–Α–Φ–Η –≤–Β―Ä―¹―²–Κ–Η ―¹ –Ω–Ψ–Φ–Ψ―â―¨―é . temnyi { background-color: #666; height: 150px; width:500px; } . svetlyi { background-color: #ccc; height: 50px; width: 250px; } .
Div style float left html, Div style float center html, Div style float right html, Html div style float bottom, Html div style float middle, Html5 div style float, Html div tag style float, Div style float html, Div style float html code, Div style float html css, Div style float html tag, Div style float html codes, Div style float html page,
 –ü―Ä–Ψ―¹–Φ–Ψ―²―Ä–Ψ–≤: 2272
–ü―Ä–Ψ―¹–Φ–Ψ―²―Ä–Ψ–≤: 2272
 –î–Α―²–Α: 6-04-16
–î–Α―²–Α: 6-04-16
 –ö–Ψ–Φ–Φ–Β–Ϋ―²–Α―Ä–Η–Β–≤: 189
–ö–Ψ–Φ–Φ–Β–Ϋ―²–Α―Ä–Η–Β–≤: 189
 1386
1386
 –ö–Α―²–Β–≥–Ψ―Ä–Η―è: –û–≤–Ψ―â–Η
–ö–Α―²–Β–≥–Ψ―Ä–Η―è: –û–≤–Ψ―â–Η
